오늘은 스파르타코딩에서 실습했던 로그인박스 만들기를 해볼거다

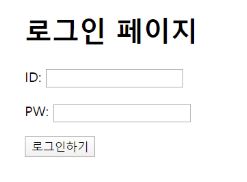
이런 모양의 웹페이지를 만들면 된다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>아무것도 모르고 시작하는 코딩 | 지노스</title>
</head>
<body>
<h1>로그인 페이지</h1>
<div>
<p>
ID: <input type="text" />
</p>
<p>
PW: <input type="password" />
</p>
</div>
<button>로그인하기</button>
</body>
</html>
기본 형식은 위와 같다. 여기에서 화면을 꾸미고, 더 많은 기능들을 넣으면 좀 더 그럴싸한 로그인페이지를 만들 수 있다. 꾸미는 것들에 대한 코드는 구글에서 검색하여 사용할 수 있으므로 여기선 구조를 이해하는데만 집중하자
(위 코드를 복사하여 메모장에 붙여넣고, 확장자를 .html로 저장하면 파일을 클릭하여 웹페이지를 들어갈 수 있다)
<head>에선 meta name이라는게 새로 나왔는데, 이건 다음 포스팅에서 다루겠다
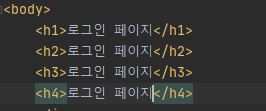
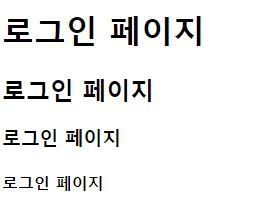
<body>에서 <h1>로그인페이지</h1>이 있는데, 저번 포스팅에 얘기했던대로 h1,h2 등의 tag는 제목을 붙일때 주로 사용한다. 그리고 낮은 숫자로 갈 수록 글씨 크기도 자동으로 줄어든다.


다음으로 <div> 태그로 구역을 설정해 주고, 그 안에 두 개의 <p>태그를 달았다. <p>태그 안에는
ID: <input type="text" /> 이렇게 표기되어 있는데, "ID:"은 <p>태그 안에 있는 문자 이고, <input type="text"/>는 <p>태그 안에 있는 <input> 태그이다. <input>태그는 사용자가 정보를 입력하는 부분을 만들 때 사용한다. 그럼 네모박스가 생기고 그 안에 내용을 쓸 수 있다.
저번 포스팅에 태그는 <여는태그 속성명="속성값">내용</닫는태그> 형식을 띈다고 얘기했는데, 내용이 없는 경우
<여는태그 속성명="속성값" /> 이렇게 적으면 된다(닫는태그가 없는 형태, 마지막에 '/'는 있어도 되고 없어도 된다).
속성값은 여러가지가 있는데, 구글에서 "input type 속성" 이렇게 검색해보면 type 속성값은 어떤것들이 있는지 나와있으니 참조하면 된다. 여기에선 "text"와 "password"를 사용하였다.
(보통 태그는 소문자로 사용하며, 속성값은 큰따옴표(")로 감싸주는걸 권장한다. 작은따옴표도 사용가능하다)
(따옴표는 영어로 quotation인데 보통 큰 따옴표를 더블쿼터, 작은따옴표를 싱글쿼터라고 한다)
마지막에는 <button>태그가 있는데, 버튼 모양을 만드는 태그이다. 눌렀을 때 동작을 하게 하려면 다른 함수를 연결해 주면 된다. 그건 차차 알아보겠다.
위의 식과, 결과물을 보면 알겠지만 코드가 적혀있는 순서대로 '제목','ID','PW','로그인하기'가 표기되었다. 컴퓨터가 위에서부터 아래로 명령을 읽어드리기 때문이다. 그러므로 HTML의 뼈대를 구성할 때, 어떤 순서로 뭘 표현할지를 정하고 순서대로 작성하는게 중요하다.
공감 부탁 드려요 :)

'아무것도 모르고 시작하는 코딩' 카테고리의 다른 글
| CSS란? 선택자(selector)란? 클래스(class)란? | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.01 |
|---|---|
| meta viewport 태그 | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.01 |
| HTML 구조(tag, 태그) | 아무것도 모르고 시작하는 코딩 (0) | 2020.07.31 |
| HTML 구성(head, body) | 아무것도 모르고 시작하는 코딩 (0) | 2020.07.31 |
| HTML이란? | 아무것도 모르고 시작하는 코딩 (0) | 2020.07.31 |