<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>아무것도 모르고 시작하는 코딩 | 지노스</title>
</head>
<body>
<h1>로그인 페이지</h1>
<div>
<p>
ID: <input type="text"/>
</p>
<p>
PW: <input type="password" />
</p>
</div>
<button>로그인페이지</button>
</body>
</html>
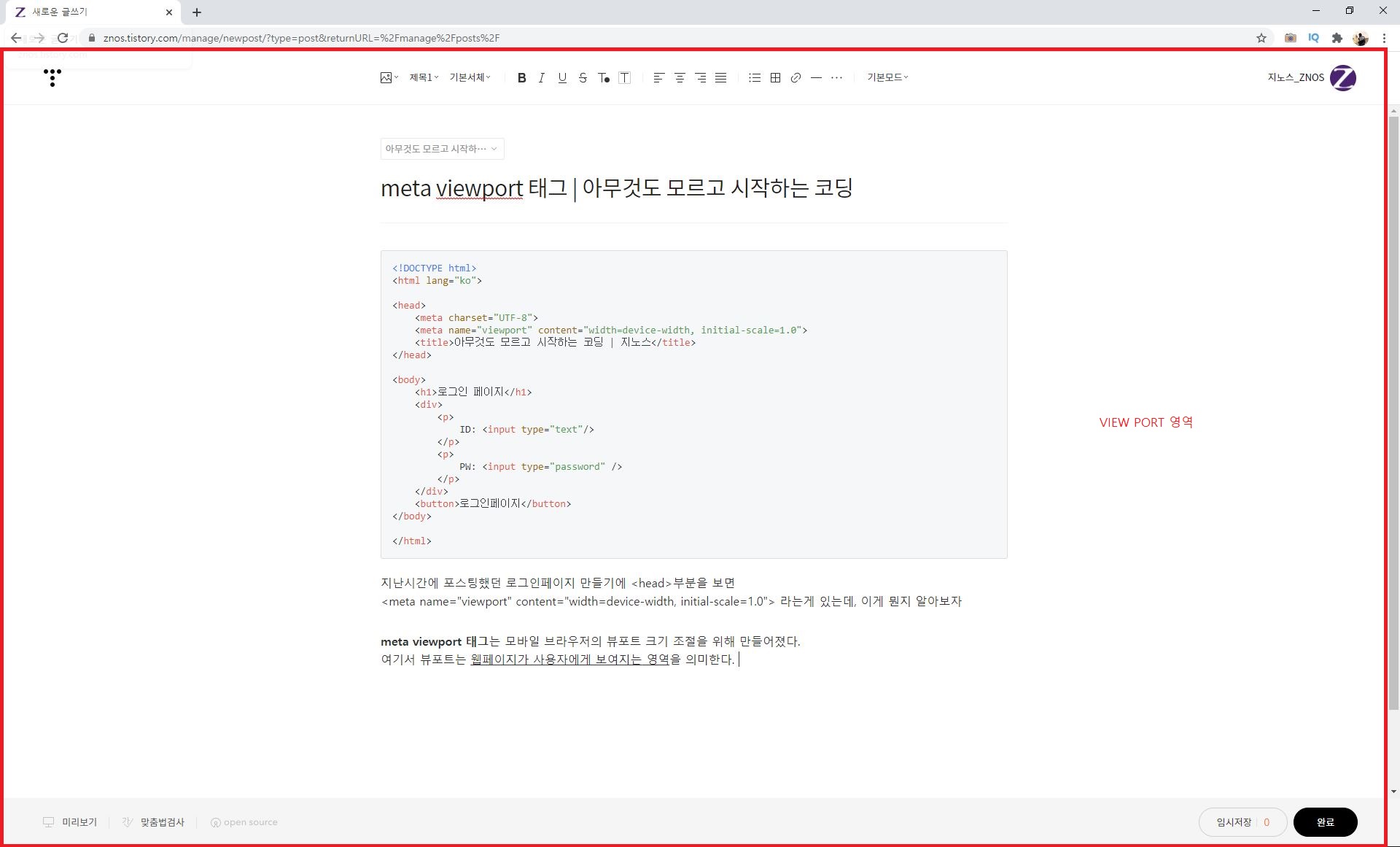
지난시간에 포스팅했던 로그인페이지 만들기에 <head>부분을 보면
<meta name="viewport" content="width=device-width, initial-scale=1.0"> 라는게 있는데, 이게 뭔지 알아보자
VIEWPORT란?
meta viewport 태그는 모바일 브라우저의 뷰포트 크기 조절을 위해 만들어졌다.
여기서 뷰포트는 웹페이지가 사용자에게 보여지는 영역을 의미한다.

여기에서 뷰포트는 화면에서 내가 스크롤을 움직이지 않고 볼 수 있는 빨간네모 안쪽 영역을 의미한다

전체화면을 풀었을 때, 역시 뷰포트는 스크롤을 움직이지 않고 볼 수 있는 빨간네모 안쪽 영역을 의미한다
즉, PC에서는 브라우저의 크기를 변경함에 따라서 view port의 크기를 바꿀 수 있다.
반면 모바일에서는 화면크기가 고정되어 있기 때문에 뷰포트의 배율을 조절하여 내용을 봐야 한다.
(스크롤을 움직이는 것이 아니라 확대/축소를 하여 화면에 보이는 내용의 사이즈를 조정한다)
VIEWPORT 크기 조절이 필요한 이유
이유는 pc에서 보는 화면을 모바일로 봤을 때 잘 볼 수 있게 하기 위함이다

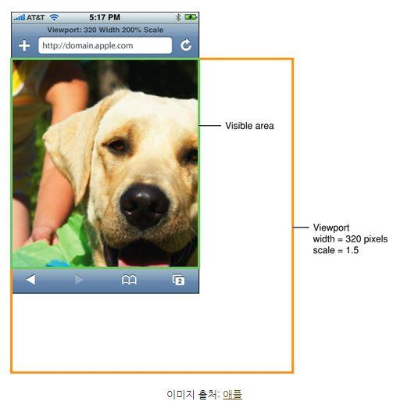
우리가 원하는 모바일에서의 사진의 모습은 위와 같은데, viewport의 크기 설정을 안해주면(너비 320px, 스케일1.0)


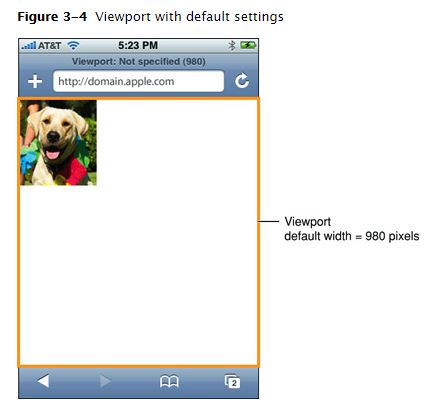
위처럼 뷰포트의 너비가 너무 커서 사진이 작게 보이거나, 혹은 스케일이 안맞아서 사진이 화면을 넘어가는 경우가 생긴다. 그래서 우리는 일반적으로
<meta name="viewport" content="width=device-width, initial-scale=1.0">
뷰포트의 너비를 장치너비로 하고, 스케일을 1.0(100%)로 하는 코드를 적용한다
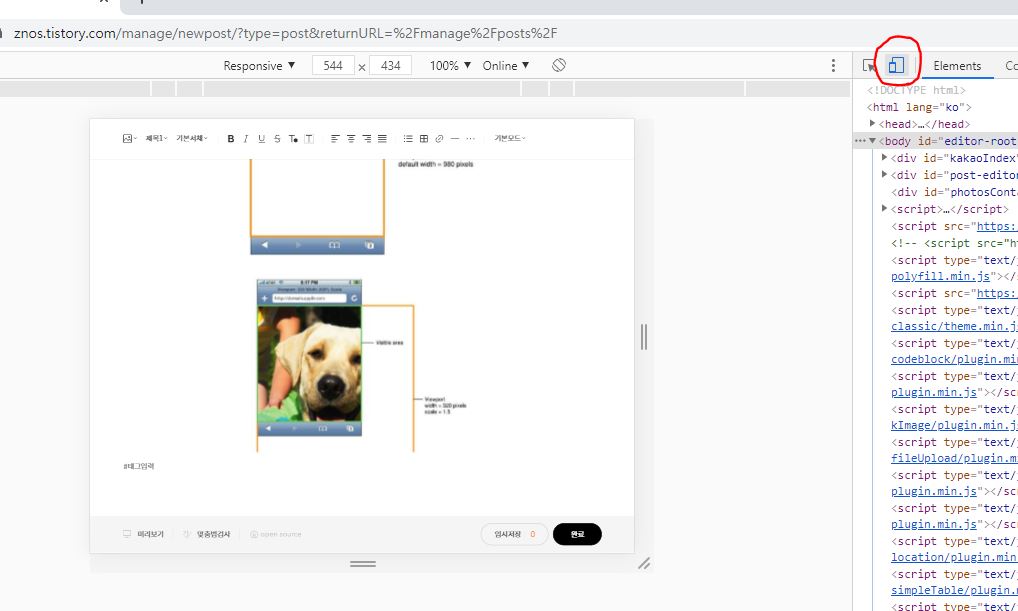
이것저것 사이즈를 시험해 보고 싶다면 F12를 누르고 아래 빨간동그라미 친 버튼을 누르면 모바일 상에서 보여지는 화면을 확인 할 수 있다.

공감 부탁 드려요 :)

'아무것도 모르고 시작하는 코딩' 카테고리의 다른 글
| HTML 주석 달기, 파이참 코드정렬 단축키 | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.01 |
|---|---|
| CSS란? 선택자(selector)란? 클래스(class)란? | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.01 |
| HTML 로그인 박스 만들기 | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.01 |
| HTML 구조(tag, 태그) | 아무것도 모르고 시작하는 코딩 (1) | 2020.07.31 |
| HTML 구성(head, body) | 아무것도 모르고 시작하는 코딩 (0) | 2020.07.31 |