
HTML은 크게 위처럼 구성되어 있다. 우리가 내용을 담을 곳은 <head>와 <body>부분이다.
아래의 그림은 파이참을 실행하고 sample.html 파일을 생성한 모습니다. (html확장자는 .html이다). 오른쪽 검은바탕에 <!DOCTYPE html>로 시작하는 문단을 볼 수 있을 것이다. 이것이 기본 형식이다.
파이참(PhCharm)은 코드 작성을 도와주는 프로그램이기 때문에 메모장에서 작성을 하여 확장자를 .html로 저장해도 된다. 다만 오타로 인한 오류가 많이 생길꺼다...

head 안에는 웹페이지의 속성 정보를, body 안에는 웹페이지의 내용을 담는다고 했다.
1. head 안에 <title>과 </title>사이에 있는 글씨를 바꿔볼꺼다
2. <body>와 </body>사이에 '안녕하세요'를 넣어볼꺼다

그리고 화면에 나와있는 크롬 버튼을 눌러 웹브라우저에서 열어보자
파이참이 없다면 아래 내용을 복사하여 메모장에 붙여넣기 한 후 .html 확장자로 저장해보자.
-------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>제목입니다</title>
</head>
<body>
안녕하세요
</body>
</html>
------------------------------------

그러면 바탕화면에 인터넷브라우저 연결파일이 생성된다.

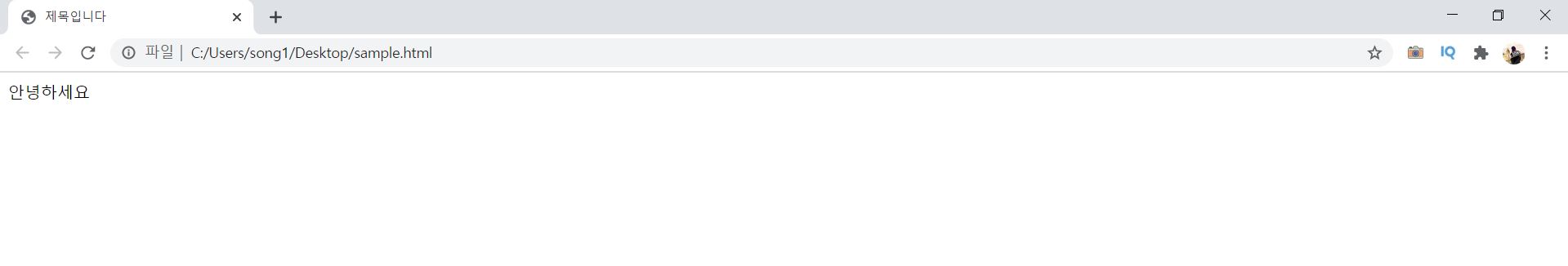
그리고 이 파일을 실행시켜보면

웹페이지의 제목은 "제목입니다"가 되었고, 내용은 "안녕하세요"가 적혀있는 것을 볼 수 있다.
다음 시간에는 html의 구조인 tag에 대해서 알아보겠다.
공감 부탁 드려요 :)

'아무것도 모르고 시작하는 코딩' 카테고리의 다른 글
| HTML 로그인 박스 만들기 | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.01 |
|---|---|
| HTML 구조(tag, 태그) | 아무것도 모르고 시작하는 코딩 (1) | 2020.07.31 |
| HTML이란? | 아무것도 모르고 시작하는 코딩 (1) | 2020.07.31 |
| 웹페이지란? | 아무것도 모르고 시작하는 코딩 (1) | 2020.07.30 |
| 파이참(PyCharm) 바탕 검은색으로 변경하기, 폰트변경 | 아무것도 모르고 시작하는 코딩 (1) | 2020.07.30 |