
이전 포스트에 웹 동작원리를 설명하며 위와 같은 그림을 보여줬었다
웹페이지란 웹 상에 있는 개개의 문서이다. 우리가 지금 보고 있는 화면이 웹 페이지다.
그리고 웹 페이지마다 웹 주소가 다르다. 예를 들어 네이버 영화 웹페이지를 보자


첫번째 화면은 영화 주요 정보 웹페이지다. 그리고 두번째 화면은 배우/제작진 웹페이지다.
주소란을 보면 주소 중에서 basic이 detail로 변한걸 알 수 있다
웹페이지는 서버로부터 '받은 화면'이다
우리는 브라우저를 통해 서버(API)에 1)요청을 보내고 2)화면을 받는다
요청을 보내는 일은 '클릭'을 하거나, '주소'를 입력하거나, '검색'을 하는 등의 일이다.

이 네이버 페이지는 우리가 네이버 서버 API에 naver.com이라는 주소를 입력(요청)함으로써 받은 웹페이지다.
마우스 오른쪽 버튼을 클릭하여 검사를 눌려보면(단축키는 F12)

이런 식으로 검사창이 나온다.

(화면 방식은 검사창 오른쪽 위 모서리에 '땡땡땡'표시를 눌러 Dock side 모양을 선택할 수 있다)

여기서 ①화살표 버튼을 클릭하고 ②네이버 뉴스를 눌러보자

그럼 검사창에서 파란색으로 하이라이트 되는 부분으로 이동될텐데 여기서 ▶를 누르면

아래에 "네이버뉴스"라는 글씨가 나온다.
(이 웹페이지는 검사창에 쓰여진 글씨들로 동작하는 것이고, 마우스로 찍은 곳(네이버뉴스)이 그것에 대한 명령이 적혀있는곳 이라고 보면 된다)

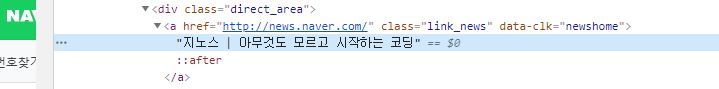
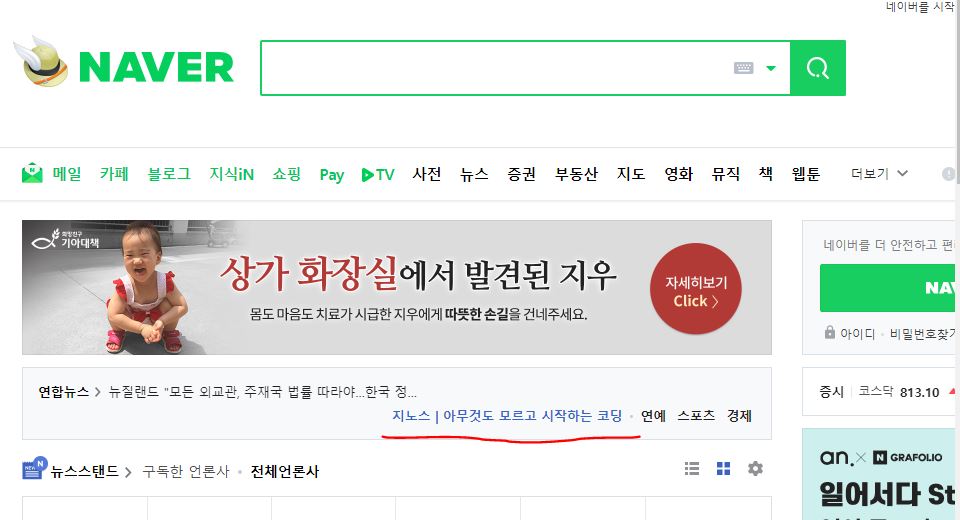
글씨를 더블클릭하여 내가 원하는 글씨로 변경하고 엔터를 치면

"네이버뉴스"가 있던 자리에 내가 입력한 글씨가 보이는걸 알 수 있다
하지만 이건 '내 브라우저'가 '받은' 정보를 변경한 것이기 때문에 다른 사람들이 보는 네이버페이지에는 아무런 영향도 없을뿐더러 나도 '새로고침(F5)'을 누른다면 다시 네이버서버로부터 새로운 데이터를 받기 때문에 다시 '네이버뉴스'로 변경된다.
정말 쉽게 얘기하자면 내 브라우저가 웹페이지를 다운받았다고 보면 될 것 같다.
공감 부탁 드려요 :)

'아무것도 모르고 시작하는 코딩' 카테고리의 다른 글
| HTML 구성(head, body) | 아무것도 모르고 시작하는 코딩 (0) | 2020.07.31 |
|---|---|
| HTML이란? | 아무것도 모르고 시작하는 코딩 (0) | 2020.07.31 |
| 파이참(PyCharm) 바탕 검은색으로 변경하기, 폰트변경 | 아무것도 모르고 시작하는 코딩 (0) | 2020.07.30 |
| 개발자의 이름짓기 | 아무것도 모르고 시작하는 코딩 (0) | 2020.07.30 |
| 웹의 동작 원리, API | 아무것도 모르고 시작하는 코딩 (0) | 2020.07.30 |