<!Doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<!-- 구글폰트 -->
<link href="https://fonts.googleapis.com/css?family=Stylish&display=swap" rel="stylesheet">
<title>제이쿼리 연습하기</title>
<!-- style -->
<style type="text/css">
* {
font-family: 'Stylish', sans-serif;
}
.wrap {
width: 900px;
margin: auto;
}
.comment {
color: blue;
font-weight: bold;
}
#post-box {
width: 500px;
margin: 20px auto;
padding: 50px;
border: black solid;
border-radius: 5px;
}
</style>
<script>
function openClose() {
// 여기에 jQuery를 이용해 코드를 짤 예정
}
</script>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
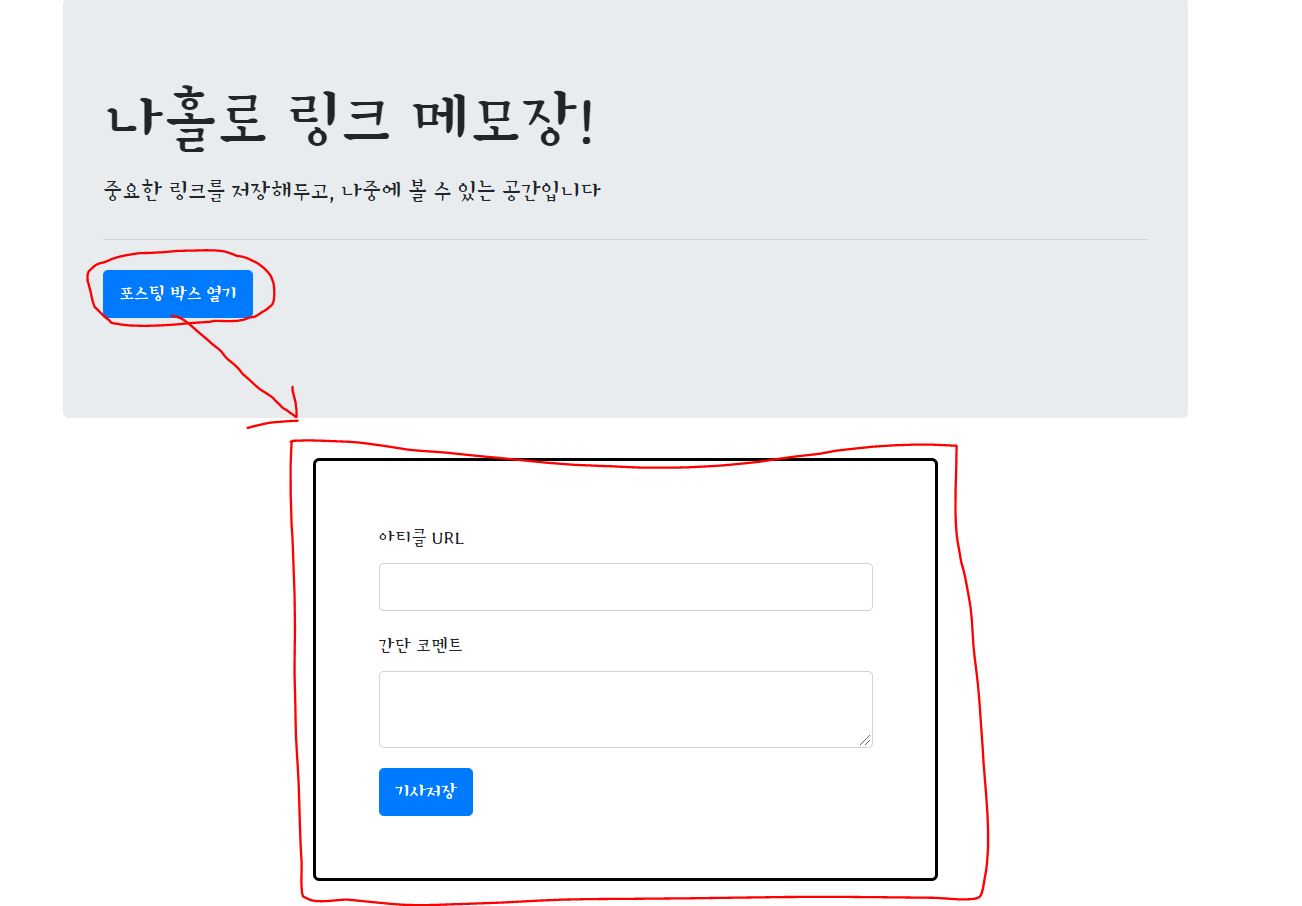
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<p class="lead">
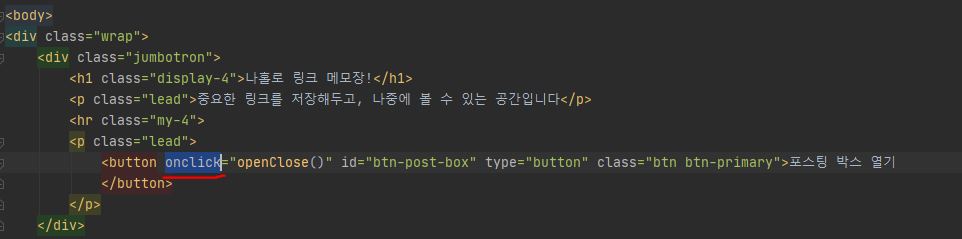
<button onclick="openClose()" id="btn-post-box" type="button" class="btn btn-primary">포스팅 박스 열기
</button>
</p>
</div>
<div id="post-box" class="form-post">
<div>
<div class="form-group">
<label for="post-url">아티클 URL</label>
<input id="post-url" class="form-control" placeholder="">
</div>
<div class="form-group">
<label for="post-comment">간단 코멘트</label>
<textarea id="post-comment" class="form-control" rows="2"></textarea>
</div>
<button type="button" class="btn btn-primary">기사저장</button>
</div>
</div>
</body>
</html>
위의 코드를 가지고 연습을 해보자

우리의 목표는 버튼을 눌르면 포스팅 박스가 열고,닫히는 기능을 넣는 것이다. 박스의 id는 post-box 이다
JQuery에서 무언가를 보이게 하고 안보이게 하는 기능은 hide와 show를 사용하면 된다
아래의 코드를 <script>에 넣어보자
function openClose() {
if ($('#post-box').css('display') == 'block') {
$('#post-box').hide();
} else {
$('#post-box').show();
}
function openClose() { → openClose라는 함수를 만들자
if ($('#post-box').css('display') == 'block') { → id 값 post-box의 css의 display 값이 block 이면
(display의 값이 block인 것은 보인다는 의미이고, none은 안보인다는 의미이다)
$('#post-box').hide(); → post-box를 가리고
} else { → 아니면
$('#post-box').show(); → post-box를 보여줘라

그리고 "포스팅 박스 열기" 버튼의 코드를 보면 onclick 이벤트가 적용되어 있는걸 알 수 있다. 즉, 클릭을 하면 "openClose()"라는 함수를 실행시키는 것이다
버튼을 누르면 글씨 바뀌게 하기
위의 코드를 적용하면 "포스팅 박스 열기"를 눌렀을 때 포스트박스가 열고 닫히는걸 확인할 수 있다.
이제 포스트박스가 열려 있으면 "포스팅 박스 닫기" 글자가 버튼에 나타나도록 해보자
<button onclick="openClose()" id="btn-post-box" type="button" class="btn btn-primary">포스팅 박스 열기
위의 코드를 보면 버튼의 아이디는 btn-post-box 이다. JQuery의 text 함수를 통해 글씨를 바꿔보자
function openClose() {
if ($('#post-box').css('display') == 'block') {
$('#post-box').hide();
$('#btn-post-box').text('포스팅 박스 열기');
} else {
$('#post-box').show();
$('#btn-post-box').text('포스팅 박스 닫기');
}
$('#btn-post-box').text('포스팅 박스 열기'); → id 값 btn-post-box의 text를 '포스팅 박스 열기'로 바꿔라
(if함수에 따라 "버튼을 클릭했을 때 만약 포스트박스가 보이는 상태면, 숨기고 글자를 바꾸라"는 순서로 진행된다)
$('#btn-post-box').text('포스팅 박스 닫기'); → id 값 btn-post-box의 text를 '포스팅 박스 닫기'로 바꿔라
(if함수에 따라 "버튼을 클릭했을 때 만약 포스트박스가 숨겨진 상태면, 나타내고 글자를 바꾸라"는 순서로 진행된다)
공감 부탁 드려요 :)

'아무것도 모르고 시작하는 코딩' 카테고리의 다른 글
| JQuery append(요소 추가), val (값 가져오기)| 아무것도 모르고 시작하는 코딩 (0) | 2020.08.16 |
|---|---|
| <오늘의 책> 프로젝트(매일 책 속의 한 줄 읽기)_개발일지_00 | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.13 |
| 자바스크립트 이미지 가운데 정렬 안됨(부트스트랩bootstrap 사용) | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.13 |
| JQuery란? | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.12 |
| 자바스크립트 n-1까지의 합, 갯수 세기, 조건 항목 추출하기 | 아무것도 모르고 시작하는 코딩 (1) | 2020.08.10 |