
1. 이름을 입력하면 아래 나오게 하기
위를 위해선 다음의 순서를 따르면 된다.
1) <body>에 input box 만들기(id 만들기)
<input id="input-name" type="text" placeholder="여기에 이름을 입력" />
→ id는 input-name이고, text를 넣는 형식에, 비어있으면 "여기에 이름을 입력"이라고 표시해라
2) <body>에 이름붙이기 버튼 만들기(onclick 함수)
<button onclick="showName()">이름 붙이기</button>
→ showName이라는 이름을 가진 onclick 함수를 만들고, "이름 붙이기"이라고 표시해라
3) <script>에 이름붙이기 function 만들기(<body> 처음에 만들어도 된다)
function showName() {
let newName = $('#input-name').val(); → input-name id 값 가져오기(val함수)
if (newName == '') {
alert('이름을 입력하세요');
return; } → return 명령문은 함수 실행을 종료하고, 주어진 값을 함수 호출 지점으로 반환한다(사실 여기선 return이 없어도 작동한다)
let tempHtml = `<li>${newName}</li>`; → <li>태그는 글씨 앞에 동그라미를 붙여주는 태그
$('#names').append(tempHtml); → 본문 마지막에 새로운 내용 추가하기(append함수)
}
→ showName이라는 함수가 실행할 때(버튼을 눌렀을 때), 값이 없으면 "이름을 입력하세요"라는 알람이 뜨게 하고, 값이 있으면 맨 아래쪽에 이름 앞에 동그라미를 붙여서 리스트를 추가해라
2. 다지우기 버튼을 누르면 리스트 지우기
1) <body>에 다지우기 버튼 만들기
<button onclick="removeNames()">다지우기</button>
→ removeNames라는 onclick함수를 만들고 다지우기라고 이름 붙이자
2) <body>에 새로 추가될 값들을 묶는 태그를 붙이자
<ul id="names"> → <button>태그 아래에 작성한다
</ul>
→ l이라는 태그를 만들고 id 값은 names라고 하자. append함수를 통해 새로 추가되는 값 들은 ul태그 안으로 들어오게 하자.
3) <script>에 모두지우기 function 만들기
function removeNames() {
$('#names').empty(); → 내용을 모두 지우는 JQuery 함수
}
→ removeNames함수가 작동되면(버튼지우기를 누르면) id 값이 names인 것들을 모두 지우자
말로 하면 복잡한데 아래의 코드를 보자
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
</style>
<script>
function showName() {
// 1. input-name 값을 가져온다.
// 2. 가져온 값을 이용해 names에 붙일 태그를 만든다. (let tempHtml = `<li>입력한이름</li>`)
// 3. 만들어둔 temp_html을 names에 붙인다.(jQuery의 $('...').append(tempHtml)을 이용하면 굿!)
}
function removeNames() {
// 1. names의 내부 태그를 모두 비운다.(jQuery의 $('....').empty()를 이용하면 굿!)
}
</script>
</head>
<body>
<h1>jQuery + Javascript의 조합을 연습하자!</h1>
<div class="question-box">
<h2>HTML 붙이기/지우기 연습</h2>
<h5>1. 이름을 입력하면 아래 나오게 하기</h5>
<h5>2. 다지우기 버튼을 만들기</h5>
<input id="input-name" type="text" placeholder="여기에 이름을 입력" />
<button onclick="showName()">이름 붙이기</button>
<button onclick="removeNames()">다지우기</button>
<ul id="names">
<li>야송이</li>
<li>지노스</li>
</ul>
</div>
</body>
</html>
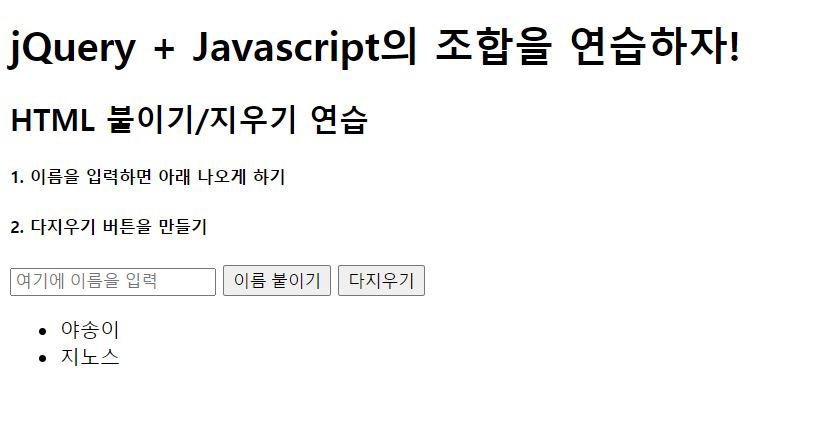
여기서 완성코드를 넣으면 아래와 같다
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
</style>
<script>
function showName() {
// 1. input-name 값을 가져온다.
let newName = $('#input-name').val();
if (newName == '') {
alert('이름을 입력하세요');
return;
}
// 2. 가져온 값을 이용해 names에 붙일 태그를 만든다. (let tempHtml = `<li>${가져온 값}</li>`)
let tempHtml = `<li>${newName}</li>`;
// 3. 만들어둔 tempHtml을 names에 붙인다.(jQuery의 $('...').append(tempHtml)을 이용하면 굿!)
$('#names').append(tempHtml);
}
function removeNames() {
// 1. names의 내부 태그를 모두 비운다.(jQuery의 $('....').empty()를 이용하면 굿!)
$('#names').empty();
}
</script>
</head>
<body>
<h1>jQuery + Javascript의 조합을 연습하자!</h1>
<div class="question-box">
<h2>HTML 붙이기/지우기 연습</h2>
<h5>1. 이름을 입력하면 아래 나오게 하기</h5>
<h5>2. 다지우기 버튼을 만들기</h5>
<input id="input-name" type="text" placeholder="여기에 이름을 입력" />
<button onclick="showName()">이름 붙이기</button>
<button onclick="removeNames()">다지우기</button>
<ul id="names">
</ul>
</div>
</body>
</html>
순서를 생각하는게 어려운 것 같다.
PS.
.append();
제이쿼리에서 append 함수는 ()안의 값을 웹페이지 내용의 끝에 추가할 때 사용된다
.val();
제이쿼리에서 val함수는 ()안의 값을 가져오는 함수이다
공감 부탁 드려요 :)

'아무것도 모르고 시작하는 코딩' 카테고리의 다른 글
| 웹 주소에서 ?의 의미는? (feat.GET방식) | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.16 |
|---|---|
| JSON이란? | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.16 |
| <오늘의 책> 프로젝트(매일 책 속의 한 줄 읽기)_개발일지_00 | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.13 |
| 제이쿼리(JQuery) 박스 열기 닫기(hide, show) 클릭하면 글자 바꾸기 (text) | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.13 |
| 자바스크립트 이미지 가운데 정렬 안됨(부트스트랩bootstrap 사용) | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.13 |