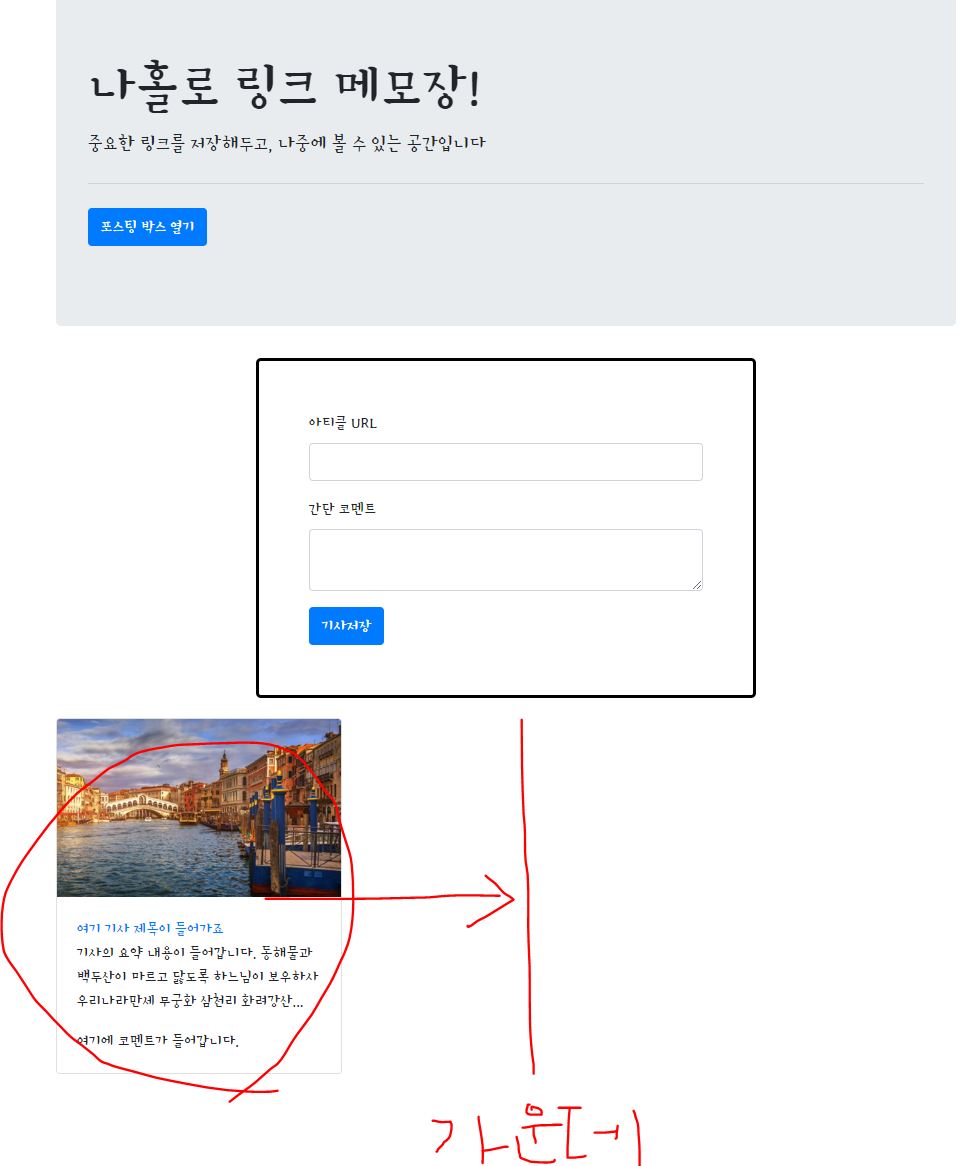
다음의 예시를 불러와보자
<!Doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<!-- 구글폰트 -->
<link href="https://fonts.googleapis.com/css?family=Stylish&display=swap" rel="stylesheet">
<title>제이쿼리 연습하기</title>
<!-- style -->
<style type="text/css">
* {
font-family: 'Stylish', sans-serif;
}
.wrap {
width: 900px;
margin: auto;
}
.comment {
color: blue;
font-weight: bold;
}
#post-box {
width: 500px;
margin: 20px auto;
padding: 50px;
border: black solid;
border-radius: 5px;
}
.card {
width: 900px
margin: 20px auto;
}
</style>
<script>
function openClose() {
// 여기에 jQuery를 이용해 코드를 짤 예정
}
</script>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<p class="lead">
<button onclick="openClose()" id="btn-post-box" type="button" class="btn btn-primary">포스팅 박스 열기
</button>
</p>
</div>
<div id="post-box" class="form-post">
<div>
<div class="form-group">
<label for="post-url">아티클 URL</label>
<input id="post-url" class="form-control" placeholder="">
</div>
<div class="form-group">
<label for="post-comment">간단 코멘트</label>
<textarea id="post-comment" class="form-control" rows="2"></textarea>
</div>
<button type="button" class="btn btn-primary">기사저장</button>
</div>
</div>
<div id="cards-box" class="card-columns">
<div class="card">
<img class="card-img-top"
src="https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg"
alt="Card image cap">
<div class="card-body">
<a href="#" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
</div>
</body>
</html>

나는 사진을 가운데 정렬을 하기 위해 위의 코드에 <style>에서
.card-columns {
width: 900px
margin: 20px auto;
}
card-columns 클래스의 폭을 설정하고 마진을 위,아래 20px, 좌우 가운데정렬로 지정했다. 그런데 이동이 안된다. 왜 그럴까?
그 이유는 card-columns 라는 클래스의 설정을 Bootstrap에서 정해놨기 때문이다. (기존 설정을 덮는게 안되는것 같다. #card-box의 설정을 바꿔도 마찬가지였다)
이런 경우에는 부트스트랩에서 가운데 정렬을 찾으면 된다.
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title that wraps to a new line</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
<div class="card p-3">
<blockquote class="blockquote mb-0 card-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer class="blockquote-footer">
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card bg-primary text-white text-center p-3">
<blockquote class="blockquote mb-0">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat.</p>
<footer class="blockquote-footer">
<small>
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card text-center">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img class="card-img" src="..." alt="Card image">
</div>
<div class="card p-3 text-right">
<blockquote class="blockquote mb-0">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer class="blockquote-footer">
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div
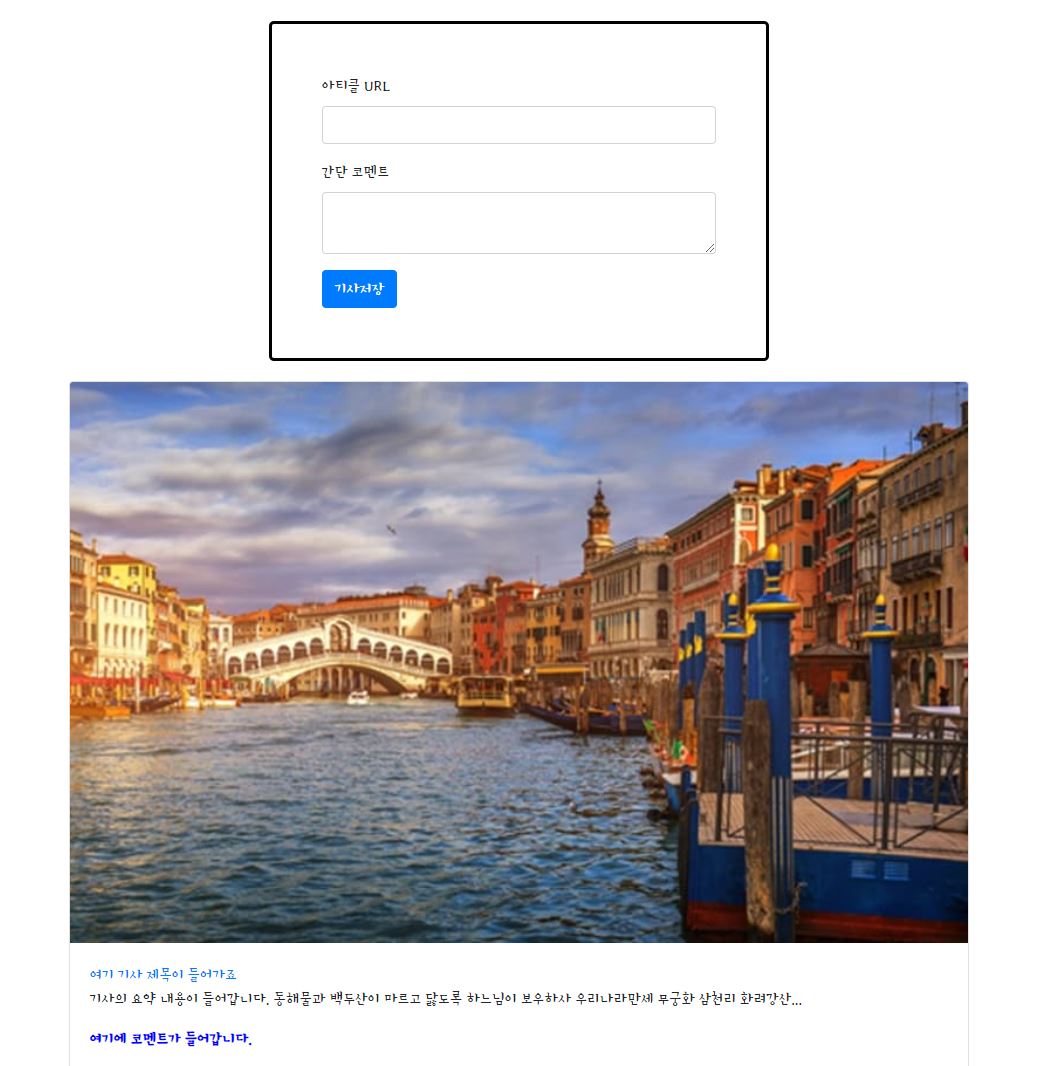
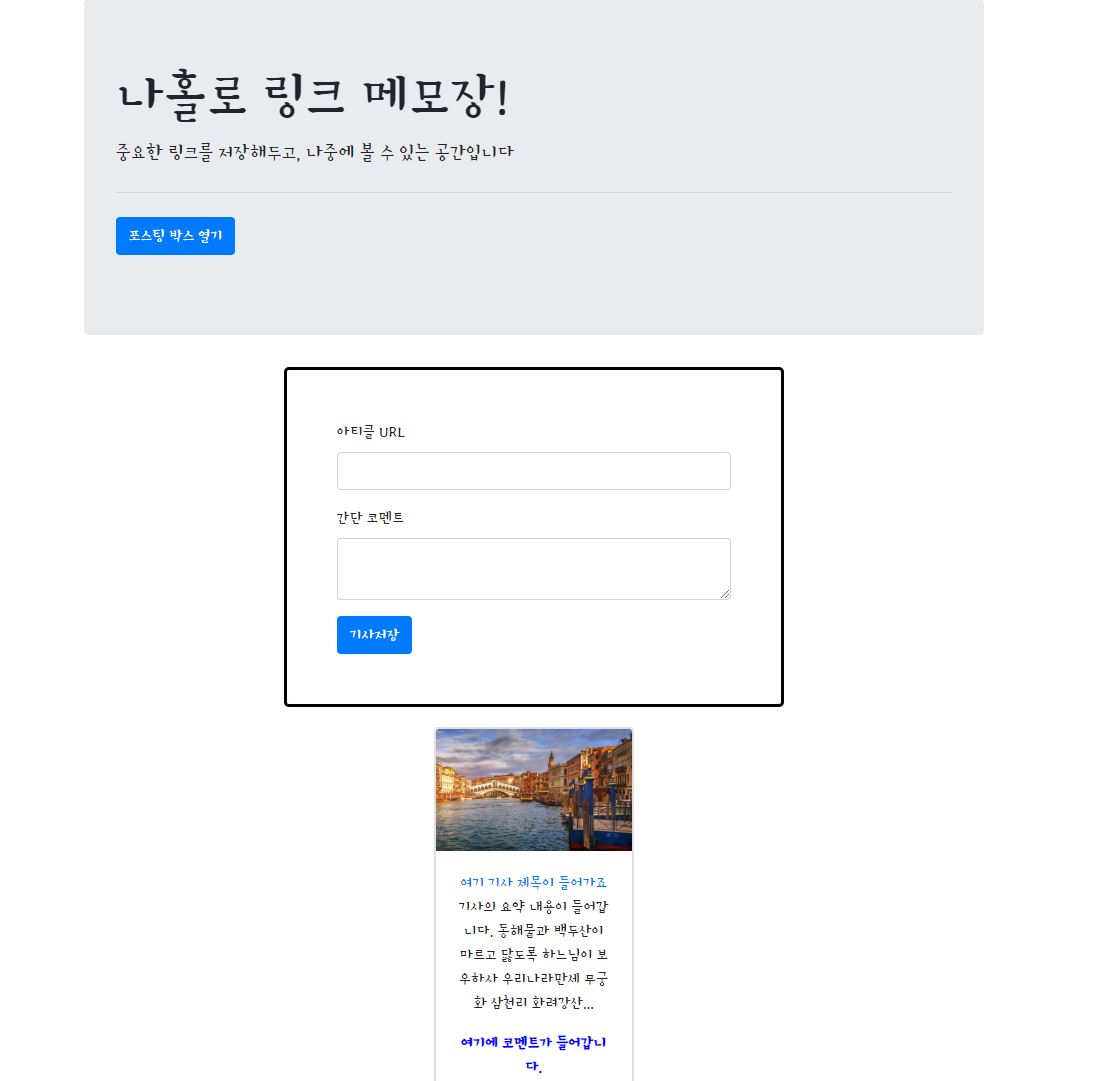
위 코드는 부트스트랩에서 제공한 원래의 card-columns 코드이다. 이 중에 나는 첫번째 문단만 남기고 나머지를 삭제했다. 그리고 사진을 이동시키려 하였으나 첫번째 사진은 왼쪽 정렬이라는 세팅이 card-columns에 적용되어 있기 때문에, 불가능했다. 이 경우(사진을 1장만 쓴다면) 클래스 이름을 card-columns에서 card text-center로 바꾸고(→그림 가운데 정렬), <stlye>에서 클래스 말고 아이디 #cards-box를 잡아서 크기를 조절하면 된다(→한 문단에 class와 id가 같이 있는 경우 id의 스타일을 따라간다)

#cards-box {
width: 200px;
margin: auto;
}
<style>안에 위 코드 삽입

사진의 크기는 width: 200px 의 숫자를 조정해 주면 된다
혹은 width: 18rem; 이렇게 px단위 말고 rem을 사용해도 된다.
px는 고정된 값이고, rem은 최상위 태그 html에 적용된 사이즈를 기준으로 배수하겠다는 얘기이다.
공감 부탁 드려요 :)

'아무것도 모르고 시작하는 코딩' 카테고리의 다른 글
| <오늘의 책> 프로젝트(매일 책 속의 한 줄 읽기)_개발일지_00 | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.13 |
|---|---|
| 제이쿼리(JQuery) 박스 열기 닫기(hide, show) 클릭하면 글자 바꾸기 (text) | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.13 |
| JQuery란? | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.12 |
| 자바스크립트 n-1까지의 합, 갯수 세기, 조건 항목 추출하기 | 아무것도 모르고 시작하는 코딩 (1) | 2020.08.10 |
| 자바스크립트 조건문,반복문(if, else if, for) | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.10 |