만약 화면에서 버튼을 클릭할 때마다 색깔을 바꾸거나, 박스를 감추는 등 웹 화면에 동적인 움직임을 주기 위해 사용하는 것이 Javascript(자바스크립트)다.
Javascript(자바스크립트)는 프로그래밍 언어로, 웹 브라우저가 해석할 수 있는 언어이고, 짧게 줄여 JS 라고 표기한다.
아래의 예제를 통해 느낌을 보자.
<!doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<!-- 구글폰트 -->
<link href="https://fonts.googleapis.com/css?family=Stylish&display=swap" rel="stylesheet">
<title>자바스크립트 연습</title>
<!-- style -->
<style type="text/css">
* {
font-family: 'Stylish', sans-serif;
}
.wrap {
width: 900px;
margin: auto;
}
.post-box {
width: 500px;
margin: 20px auto;
padding: 50px;
border: black solid;
border-radius: 5px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="form-post post-box">
<div>
<div class="form-group">
<label for="exampleFormControlInput1">날짜</label>
<input class="form-control" placeholder="">
</div>
<div class="form-group">
<label for="exampleFormControlTextarea1">내용</label>
<textarea class="form-control" rows="2"></textarea>
</div>
<button type="button" class="btn btn-primary">저장</button>
</div>
</div>
</div>
</div>
</body>
</html>

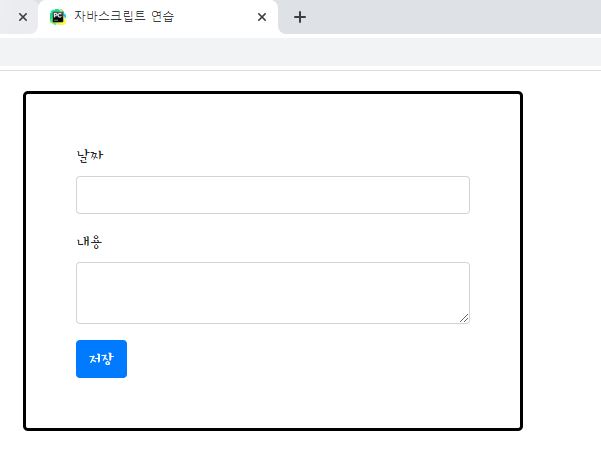
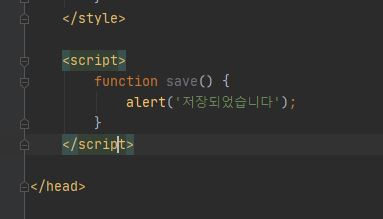
위의 예제를 실행하면 위와 같이 나온다. 이제 <head> ~ </head> 안에 <script> ~ </script> 를 만들고(마지막줄에 넣자) 그 안에 아래 코드를 삽입해보자 (저장을 눌렀을 때 '저장되었습니다'라는 알람이 뜨게 할 거다)
function save(){
alert('저장되었습니다');
}

여기서 <script>가 javascript 부분이다. 위의 코드를 해석해 보면
'save'라는 함수는 '저장되었습니다'이라는 문구를 뜨게 해라(alert)
이렇게 볼 수 있다. 우리는 버튼을 눌렀을 때 문구가 뜨게 할 것이기 때문에 onclick 이라는 이벤트를 사용할 것이다.
(이벤트란 사용자가 클릭을 했을 '때', 스크롤을 했을 '때', 필드의 내용을 바꾸었을 '때'와 같은 것을 의미한다.)

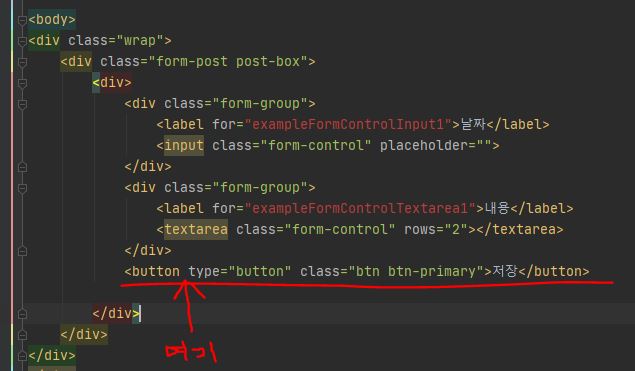
기존에 button 부분에 아래 함수를 삽입할 거다
onclick ="save()"
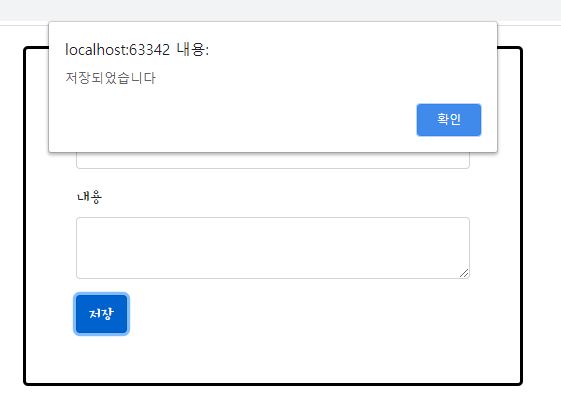
그러면 저장버튼을 눌렀을 때 아래와 같이 알람이 뜬다.

해석하면,
저장버튼을 누르면(onclick이라는 이벤트) save함수가 작동되게 해라
다음 포스팅에선 콘솔창에서 좀 더 JS를 연습해 보겠다.
*
원래는 JS를 HTML파일 내에서 사용할 때,
1) CSS 파일처럼 JS파일을 분리하고 HTML 코드에 추가해서 사용하거나,
2) </body> 바로 직전에 <script> ~ </script> 코드를 넣습니다.
하지만 우리는 배우는 과정이므로, JS코드가 파일 앞에 있는게 눈에 잘 띄고, head에 넣어도 코드를 실행하는데 큰 문제가 없기 때문에 head 사이에 두도록 하겠습니다.
공감 부탁 드려요 :)

'아무것도 모르고 시작하는 코딩' 카테고리의 다른 글
| 자바스크립트 기본문법[자료형(Data Type) - 리스트(List) & 딕셔너리(Dictonary)] | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.10 |
|---|---|
| 자바스크립트 기초문법(변수,사칙연산,참거짓) | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.10 |
| Bootstrap jumbotron, card-columns | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.10 |
| Bootstrap 사용하기(프론트엔드 프레임워크) | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.04 |
| CSS 파일 분리하기 | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.01 |