스파르타코딩클럽 | 부트스트랩 연습하기
Card title that wraps to a new line This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.
s3.us-west-2.amazonaws.com
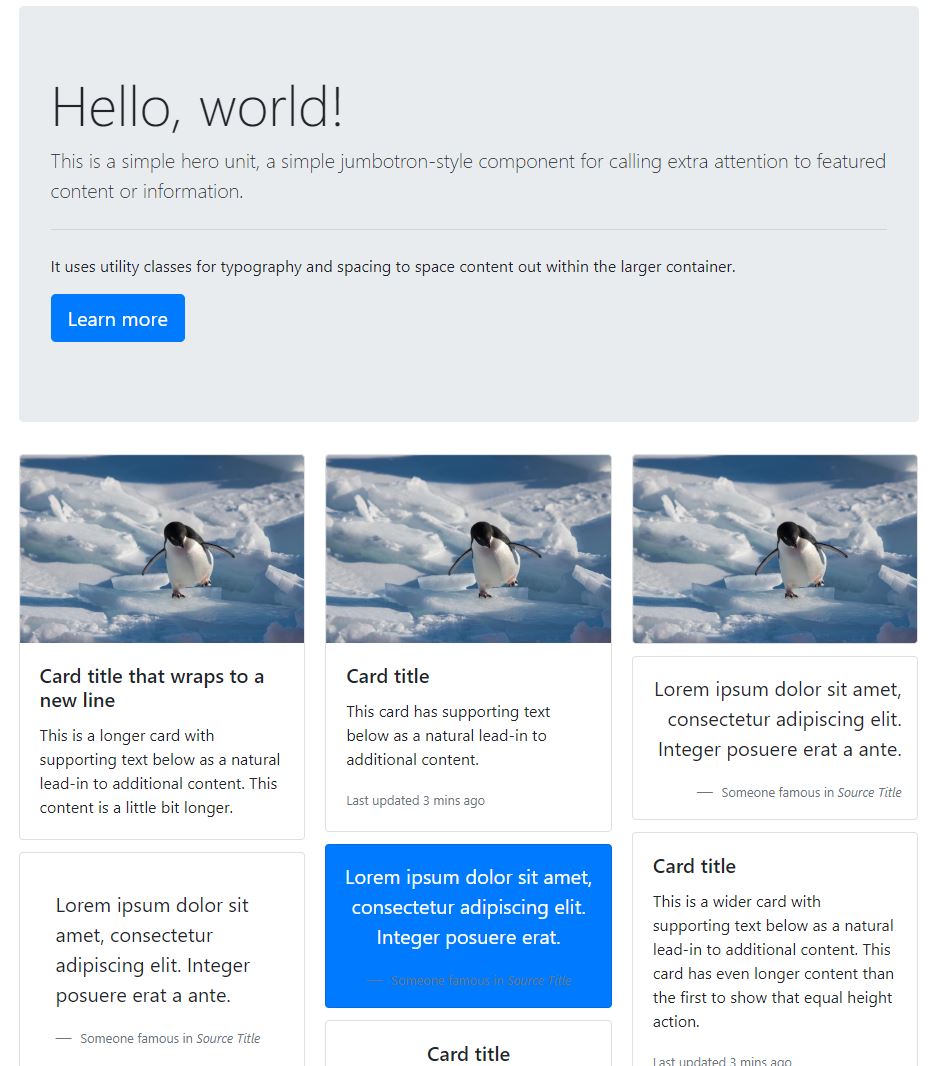
수업시간에 진행했던 '메모장 만들기' 연습이다. 이걸 만드는 연습을 해보자


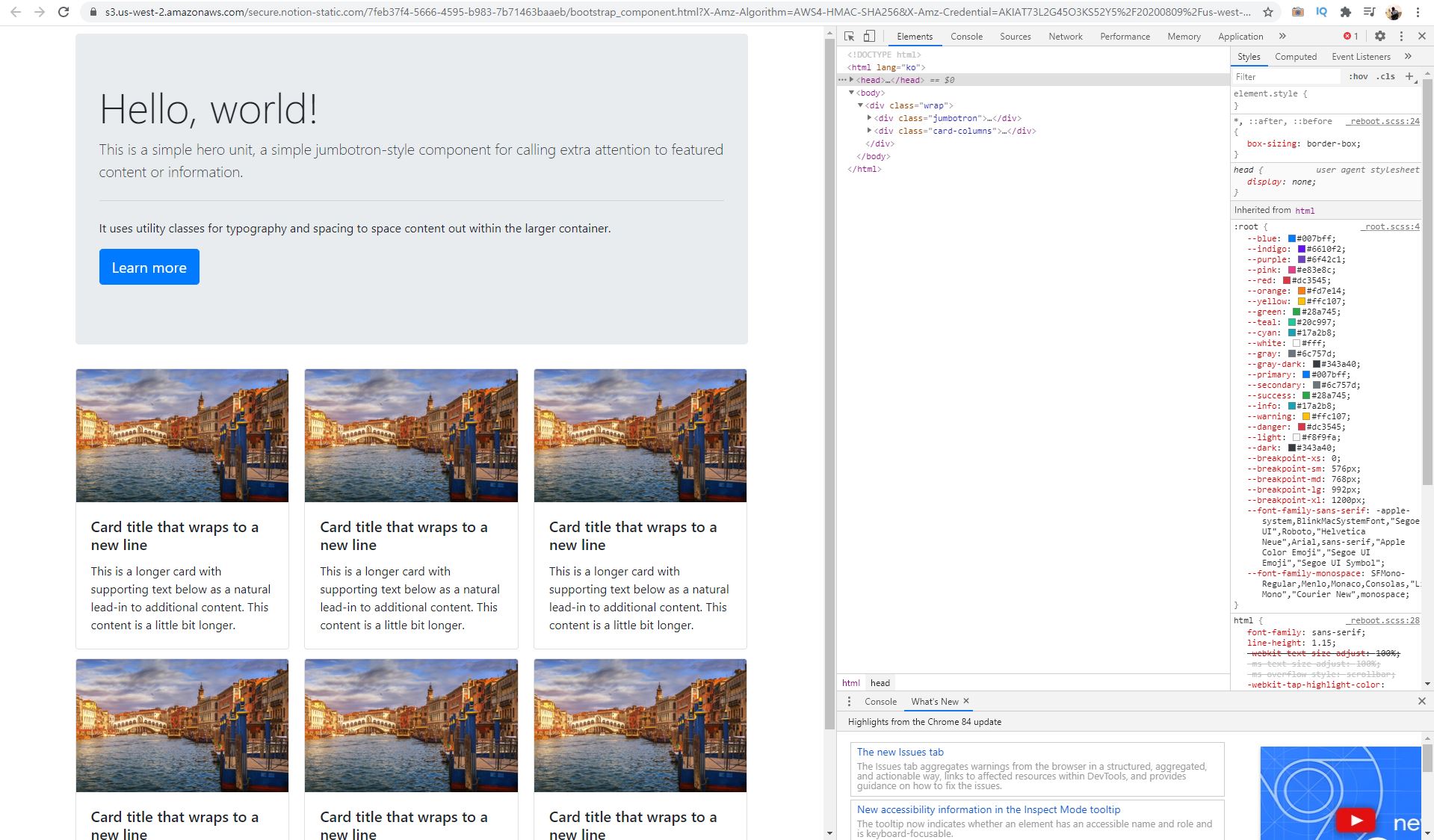
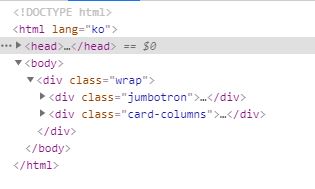
우리는 부트스트랩을 이용하여 위와 같은 형태의 웹페이지를 만들 것이다. <body>의 구조를 보면 <div class="wrap"> 이 <div class="jumbotron"> 과 <div class="card-columns">가 감싸는 것을 볼 수 있다.


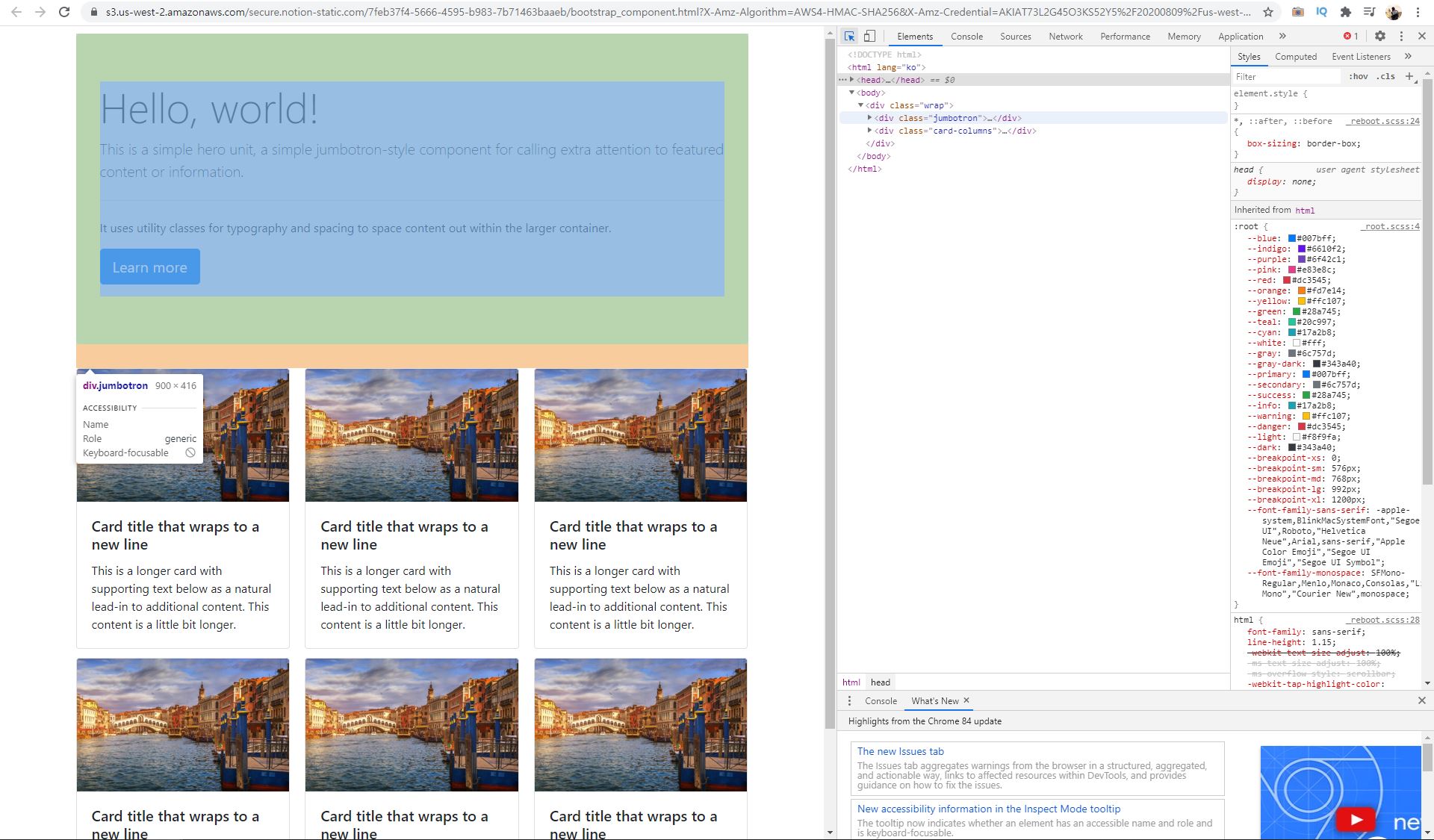
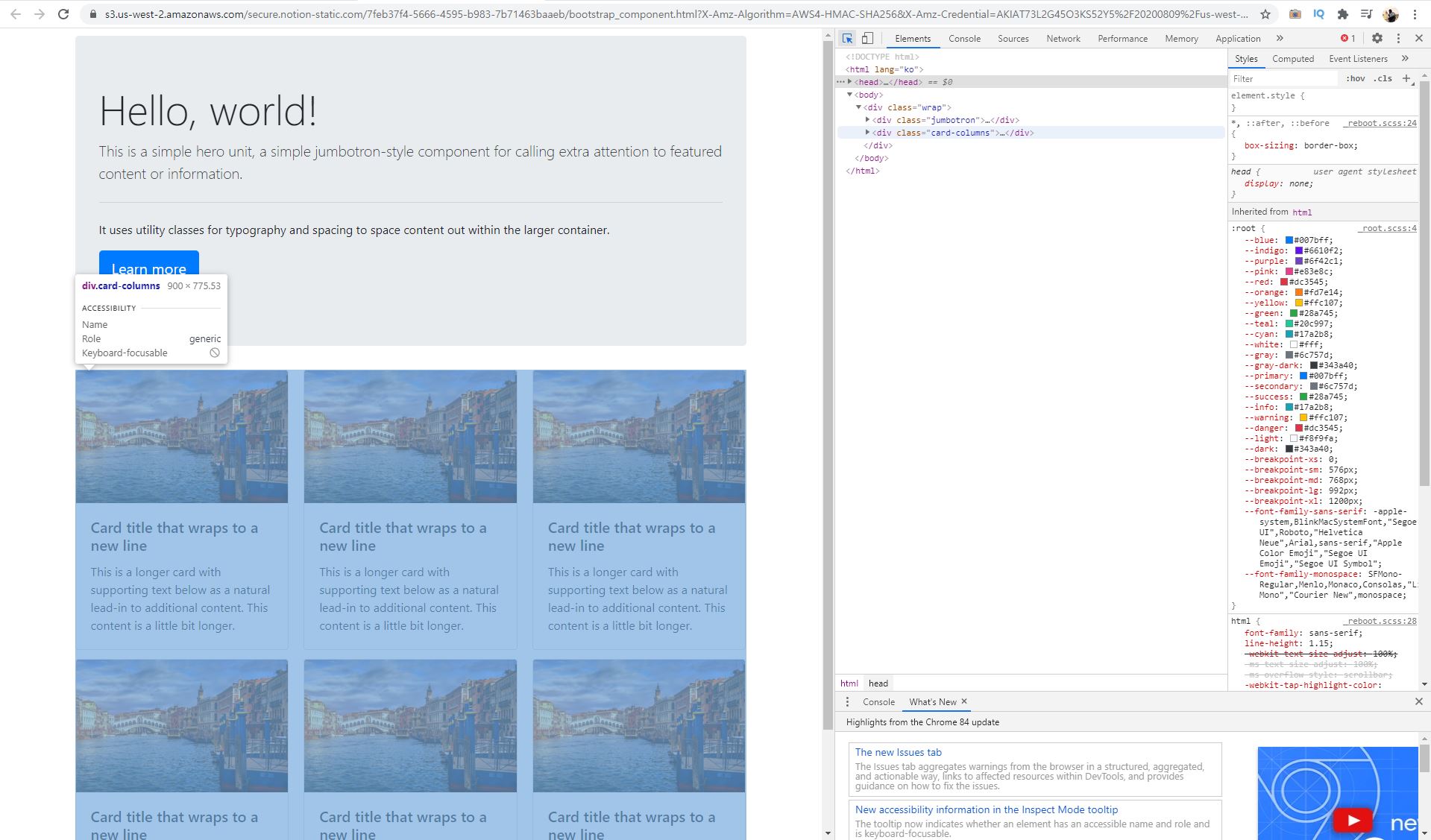
select로 화면을 클릭해 보면 윗쪽 부분은 jumbotron이고, 아래쪽은 card-columns로 이루어진걸 알 수 있다
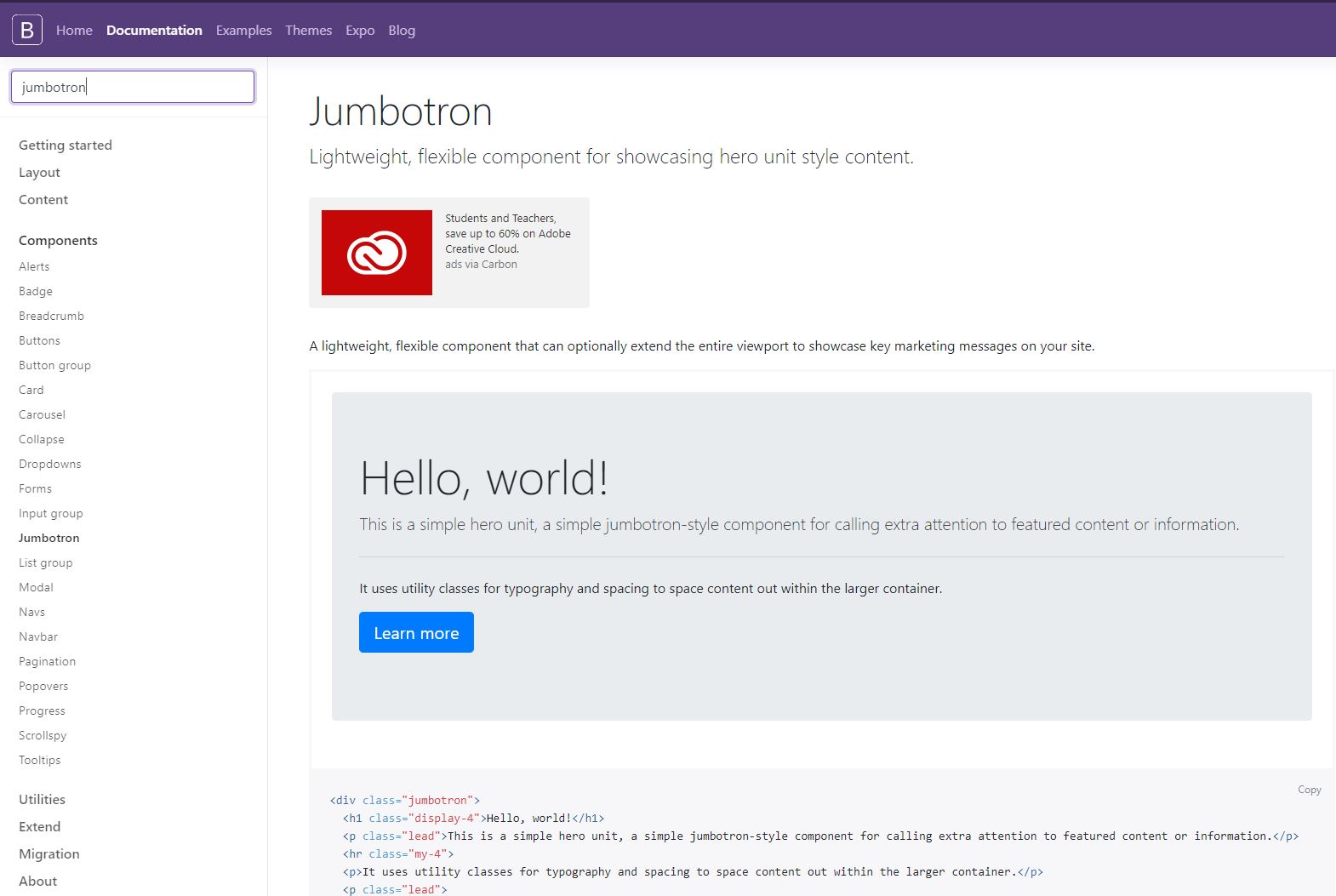
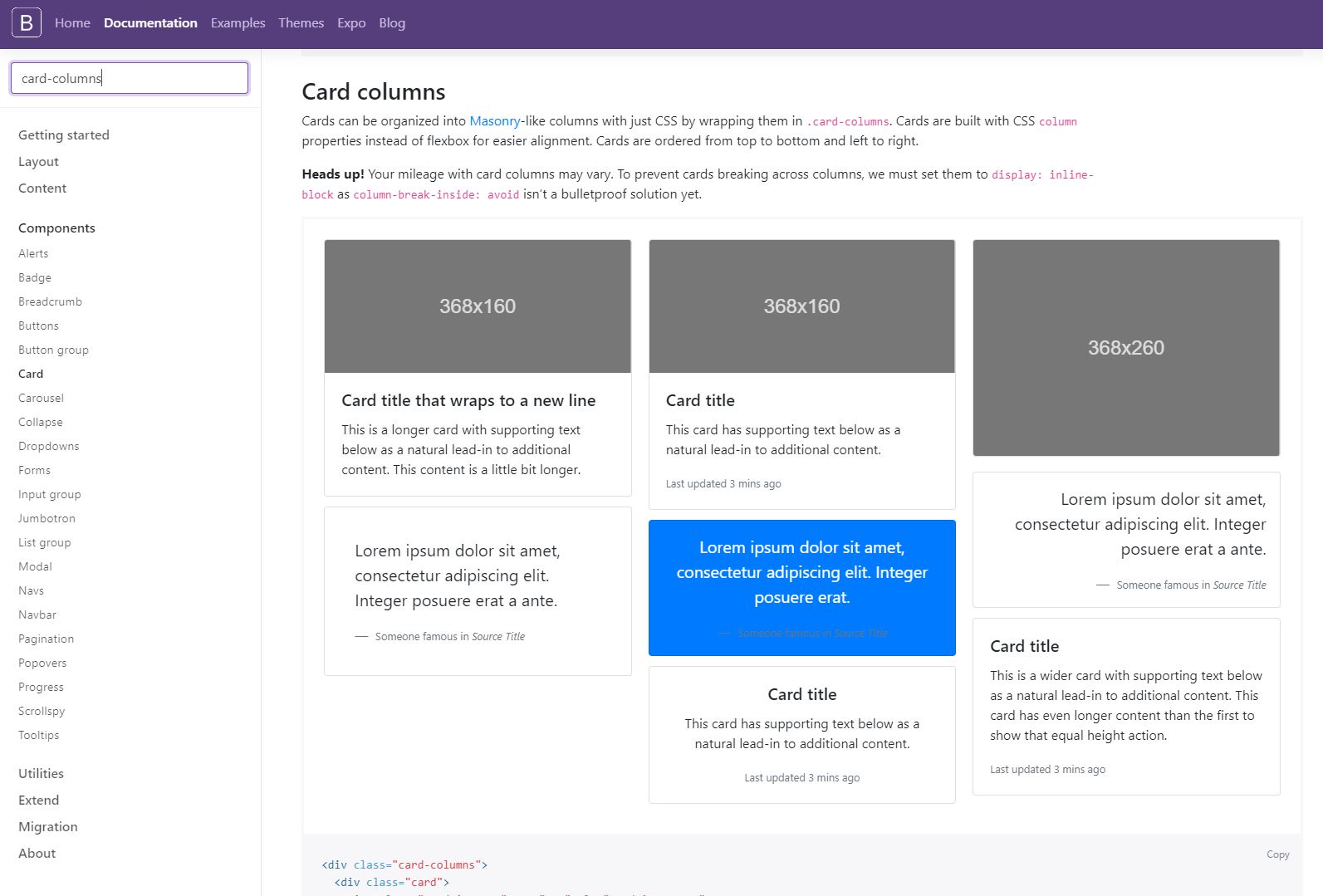
이제 bootstrap에서 두 항목을 검색해보자


저번포스팅에 얘기했던 것 처럼, 부트스트랩을 쓰기 위해 <head> 부분에 먼저 부트스트랩에서 제공하는 Starter template 를 작성하고 <body> 부분에 각각 검색해서 나온 코드들을 복사 붙여넣기 하면 된다.
<div class="wrap">을 적고, 그 밑에 붙여넣자.
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"
integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"
integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV"
crossorigin="anonymous"></script>
<title>Hello, world!</title>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to
featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title that wraps to a new line</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional
content. This content is a little bit longer.</p>
</div>
</div>
<div class="card p-3">
<blockquote class="blockquote mb-0 card-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer class="blockquote-footer">
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card bg-primary text-white text-center p-3">
<blockquote class="blockquote mb-0">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat.</p>
<footer class="blockquote-footer">
<small>
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card text-center">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img class="card-img" src="..." alt="Card image">
</div>
<div class="card p-3 text-right">
<blockquote class="blockquote mb-0">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer class="blockquote-footer">
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional
content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
</div>
</body>
</html>
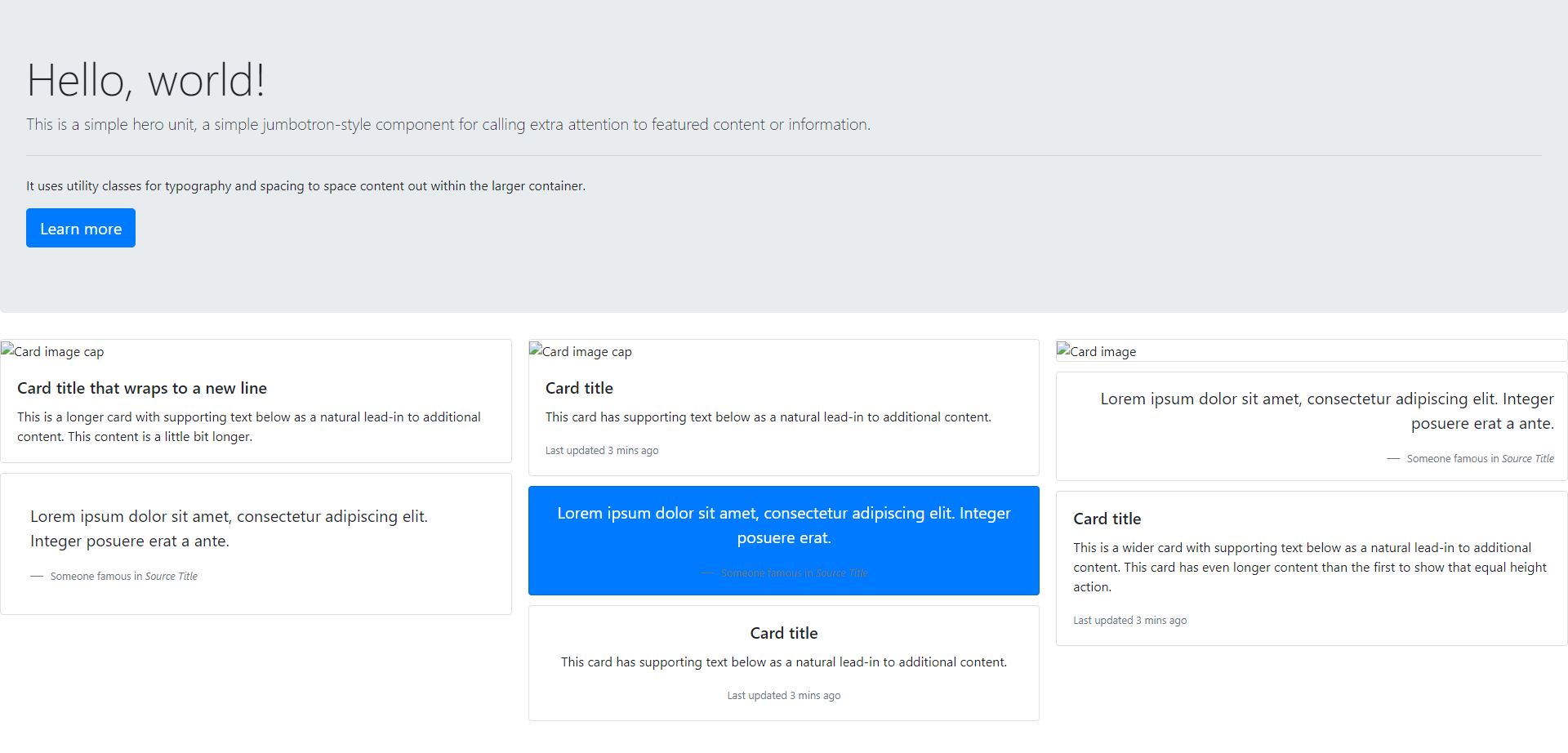
이걸 작동시키면 아래와 같다

카드 사이즈를 조정하기 위해 <head> 마지막에 <style>을 넣어서 wrap 클래스의 너비를 조정해 주자.
(wrap 클래스의 스타일을 바꿀 때 아래와 같이 쓰면 된다. '.wrap'이다. '.' 빼먹으면 안된다)
<style>
.wrap {
width: 900px;
margin: 10px auto;
}
</style>
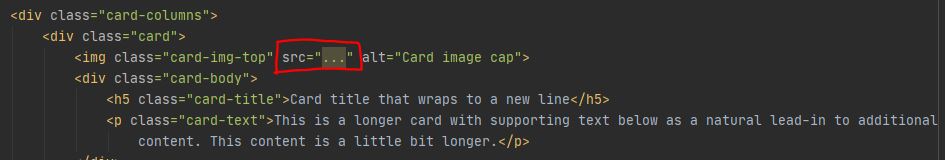
그리고 사진이 나오지 않는 이유는, card-columns class 안에 아래와 같이 src 부분이 ...으로 되어 있어서다. 이 곳에 사진의 주소를 적으면 사진이 나온다. 사진주소는 구글에서 맘에 드는 사진을 검색하고 마우스 오른쪽 버튼 클릭 후 "이미지 주소 복사"를 한 위 ... 부분에 주소를 붙여넣으면 된다.


공감 부탁 드려요 :)

'아무것도 모르고 시작하는 코딩' 카테고리의 다른 글
| 자바스크립트 기초문법(변수,사칙연산,참거짓) | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.10 |
|---|---|
| JS(JAVASCRIPT) 자바스크립트란? | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.10 |
| Bootstrap 사용하기(프론트엔드 프레임워크) | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.04 |
| CSS 파일 분리하기 | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.01 |
| 구글 웹폰트 HTML 적용하기 | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.01 |