
Margin은 그림의 바깥쪽 여백, Padding은 그림의 안쪽 여백을 의미한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>아무것도 모르고 시작하는 코딩 | 지노스</title>
<style>
.login-title {
color: white;
width: 300px;
height: 200px;
background-image: url('https://i.imgur.com/CBNb9fM.gif');
background-position: center;
background-size: cover;
border-radius: 10px;
text-align: center;
padding-top: 40px;
}
</style>
</head>
<body>
<div class="login-title">
<h1>유노나띵 존스노우</h1>
<h5>아무것도 모르고 시작하는 코딩</h5>
</div>
<div>
<p>
ID: <input type="text" />
</p>
<p>
PW: <input type="password" />
</p>
</div>
<button>로그인하기</button>
</body>
</html>
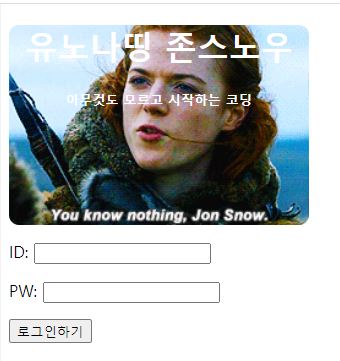
위의 글을 메모장에 복사하여 .html로 저장해서 들어가보자

<style>태그를 보면 "login-title" 클래스에 적용된 여러가지 스타일을 볼 수 있다.
color: white; →글씨는 하양
width: 300px; →출력 사이즈 폭 300픽셀
height: 200px; →출력 사이즈 높이 200픽셀
background-image: url('https://i.imgur.com/CBNb9fM.gif'); →이미지 주소
background-position: center; →이미지 정렬 중앙
background-size: cover; →이미지 크기를 출력 사이즈에 맞춤
border-radius: 10px; →출력시 모서리 둥글게 하는 정도
text-align: center; →글자 정렬 중앙
padding-top: 40px; →이미지 안쪽 여백 윗방향으로 40픽셀
padding
padding: 5px 7px 3px 0px; 이렇게 작성을 한다면 위,오른쪽,아래,왼쪽 순으로의 여백을 의미한다
다르게 표현하면 아래와 마찬가지다
padding-top: 5px;
padding-right: 7px;
padding-bottom:5px;
padding-left:5px;


margin도 padding과 같은 방법으로 적용하면 된다.
참고로 background-size 형식은 아래의 예를 보고 시험해보길 바란다. (글을 보는것보다 한 번 해보는게 좋다)
- auto : 이미지 크기를 유지(바둑판 형식으로 붙여넣기)
- length : 값을 두 개 넣으면 첫번째 값이 가로 크기, 두번째 값이 세로 크기이다. 값을 한 개 넣으면 가로 크기이며, 세로 크기는 원본 이미지의 가로 세로 비율에 맞게 자동으로 정해진다. 백분율을 사용할 수도 있다
- cover : 배경을 사용하는 요소를 다 채울 수 있게 이미지를 확대 또는 축소. 가로 세로 비율 유지
- contain : 배경을 사용하는 요소를 벗어나지 않는 최대 크기로 이미지를 확대 또는 축소. 가로 세로 비율 유지
- initial : 기본값으로 설정
- inherit : 부모 요소의 속성값을 상속
공감 부탁 드려요 :)

'아무것도 모르고 시작하는 코딩' 카테고리의 다른 글
| CSS 파일 분리하기 | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.01 |
|---|---|
| 구글 웹폰트 HTML 적용하기 | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.01 |
| HTML 주석 달기, 파이참 코드정렬 단축키 | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.01 |
| CSS란? 선택자(selector)란? 클래스(class)란? | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.01 |
| meta viewport 태그 | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.01 |