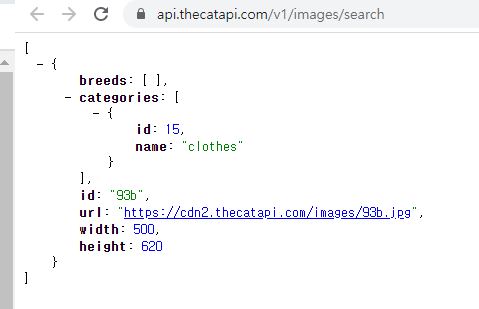
https://api.thecatapi.com/v1/images/search
위의 링크는 랜덤으로 고양이 사진이 나오는 API 이다. 해당 주소를 이용하여 버튼을 누르면 랜덤으로 고양이 사진이 나오는 웹페이지를 만들어 보자

<!Doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Javascript + jQuery + Ajax 연습하기</title>
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
div.question-box > div {
margin-top: 30px;
}
</style>
<script>
function showCat() {
// 여기에 코드를 입력하세요
}
</script>
</head>
<body>
<h1>Javascript + jQuery + Ajax 연습하기</h1>
<hr/>
<div class="question-box">
<h2>랜덤 고양이 사진 API를 이용하기</h2>
<p>예쁜 고양이 사진을 보여주세요</p>
<p>업데이트 버튼을 누를 때마다 화면에 데이터가 지웠다 새로 씌여져야 합니다.</p>
<button onclick="showCat()">고양이를 보자</button>
<div>
<img id="img-cat" src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png"/>
</div>
</div>
</body>
</html>
주어진 코드에서 버튼을 누르면 showCat()이라는 함수가 실행된다. 함수를 다음과 같이 바꿔보자
function showCat() {
$.ajax({
type: "GET",
url: "https://api.thecatapi.com/v1/images/search",
data: {},
success: function (response) {
let imgUrl = response[0]['url'];
$("#img-cat").attr("src", imgUrl);
}
})
}
function showCat() {
$.ajax({
type: "GET", → GET방식
url: "https://api.thecatapi.com/v1/images/search", → API 주소 입력
data: {}, → GET방식에선 {} 비워두기
success: function (response) { → response는 API 주소에서 나온 값(JSON 방식)
let imgUrl = response[0]['url']; → response의 첫번째 값의 url값을 imgUrl이라고 하자
$("#img-cat").attr("src", imgUrl); } }) } → img-cat이라는 id를 가진 요소에 "src" 속성을 추가하고 값은 imgUrl로 한다
(기존의 src="주소"의 값이 대체된다)
위의 코드를 실행하면 버튼을 누를 때 마다 고양이의 사진이 바뀐다.
.attr()
.attr()은 두가지 문법이 있다
1) $( 'div' ).attr( 'class' );
div 요소의 class 속성 값을 가져온다
2) $( 'div' ).attr( 'title', 'Hello' );
div 요소에 title 속성을 추가하고 속성의 값은 Hello로 해라
우리가 만든 페이지에서는 두번째 문법이 쓰였다.
공감 부탁 드려요 :)

'아무것도 모르고 시작하는 코딩' 카테고리의 다른 글
| python(파이썬) 기본 셋팅 | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.16 |
|---|---|
| python(파이썬) 설치하기, 파이썬이란? | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.16 |
| <오늘의 책> 프로젝트_개발일지_01(project schedule planning) | 아무것도 모르고 시작하는 코딩 (1) | 2020.08.16 |
| Ajax란? | 아무것도 모르고 시작하는 코딩 (1) | 2020.08.16 |
| 웹 주소에서 ?의 의미는? (feat.GET방식) | 아무것도 모르고 시작하는 코딩 (0) | 2020.08.16 |